AWS Lightsailで定額でかつ柔軟なスケールができるサーバ環境を構築していきます。EC2でもWordPressを公開することもできますが、従量課金サービスにつき、やや難しい部分があります。
定額課金の本サービスを利用することで、安心して利用することができ、必要に応じてスケールしたり、EC2への移行が簡単なので、利用してみる価値ありです。
Lightsailであれば、月額3.5$~仮想プライベートサーバを利用することができ、レンタルサーバよりも安くサービスを開始でき、スケールもしやすいのではないかと個人的には考えています。なんせ、構築がメチャメチャ楽です。
それでは早速、手を動かしていきましょう。
目次
Lightsailの設定手順
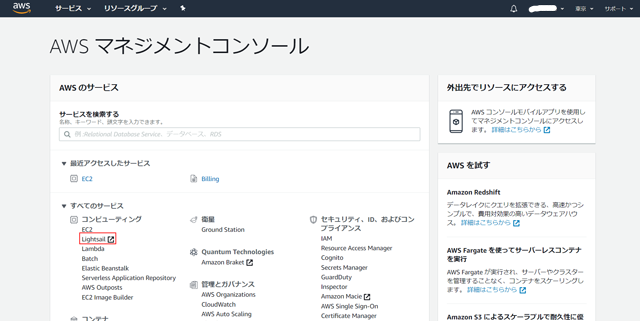
AWSアカウントでマネジメントコンソールにログインします。
全てのサービスの中にある[Lightsail]をクリックしてインスタンス作成画面を開きます。

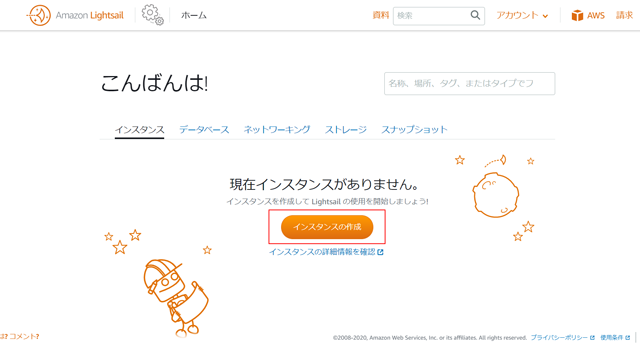
インスタンスとは直訳すると「実体」という意味になりますが、要はするにサーバのことを言います。「現在インスタンスがありません」と書かれていれば「サーバが存在していませんよ」という意味になります。
なので、これからサーバを作っていきます。[インスタンスの作成]をクリックします。

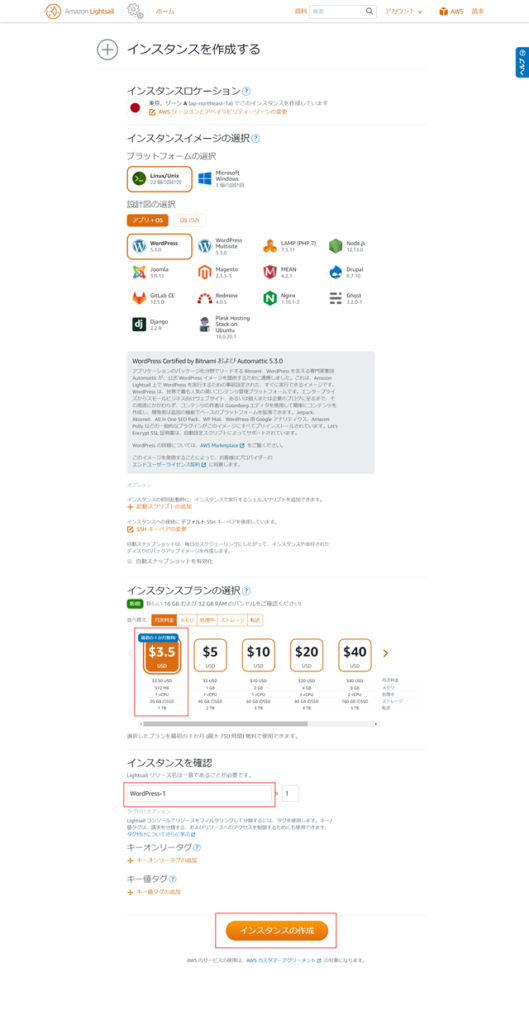
インスタンスの作成画面に推移しました。
WordPressの設置
インスタンスロケーションは設定したリージョン(東京)に設定されていますが、変更する場合は、「AWSリージョンとアベイラビリティゾーンの変更」をクリックして変更していきます。
インスタンスイメージ(サーバOS)は、LinuxかWindowsを選択できます。今回はLinuxを選択します。アプリもポチポチといろいろ選ぶことができますが、今回はWordPressを選択します。 WordPressMultisiteとはサーバーにインストールした1つのWordPressで複数のWebサイトやブログを運用するものです。異なるサービスなどを1つの管理画面から運用したい場合に便利です。
インスタンスプランは、最初の1ヶ月無料の最小サービスを選択します。ここは状況に応じて選択して下さい。
最後にLightsailリソース名を設定して、[インスタンスの作成]をクリックします。

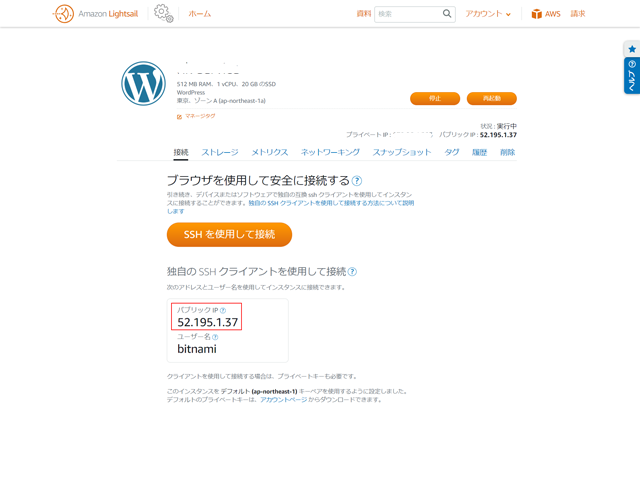
インスタンスが立ち上がりました。しばらくはWordPressのステータスが保留中となっていますが、一定時間が経過すると実行中に切り替わります。


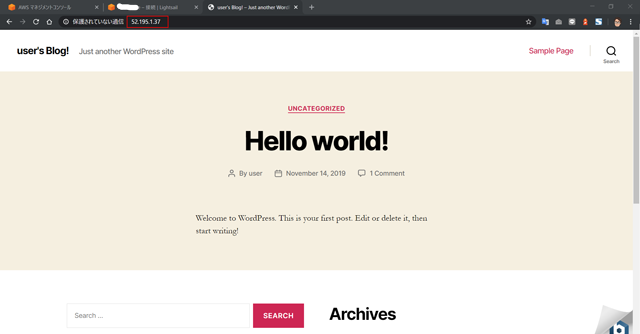
WordPressをクリックすると、詳細画面に推移します。ここでパブリックIPが表示されていますが、このIPアドレスをブラウザの入力バーに貼り付けると、WordPressのWeb Pageが表示されますので確認しましょう。


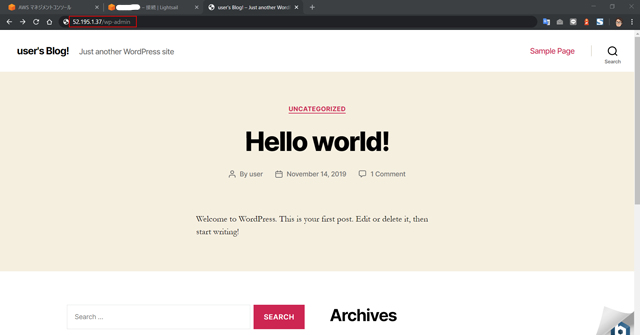
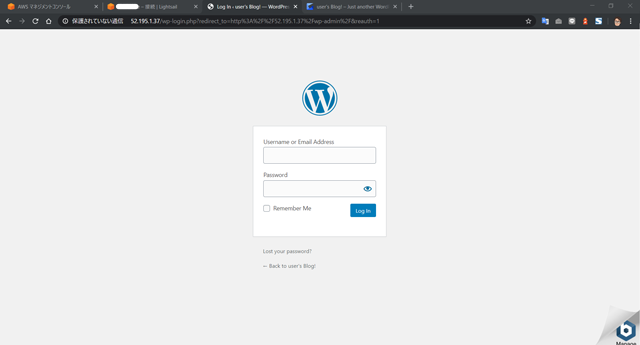
さらに、パブリックIPアドレスの後ろに[/wp-admin]を入力すると、いつものWordPress管理画面のログインページに推移します。


ログインしたいところですが、パスワードが分からないので確認していく必要があります。
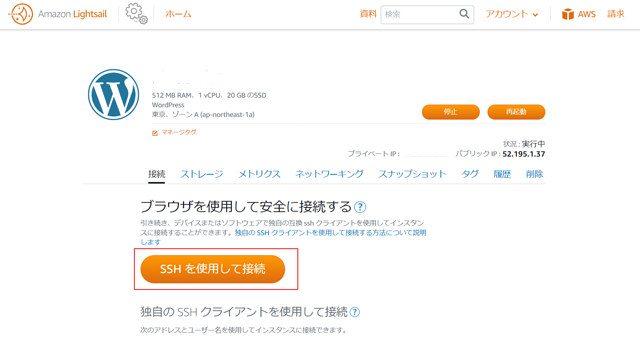
SSHで接続していきましょう。外部ソフトでの接続もできますが、今回はブラウザを通じて接続していきます。Lightsailの画面から[SSHを使用して接続]をクリックします。

接続されました。

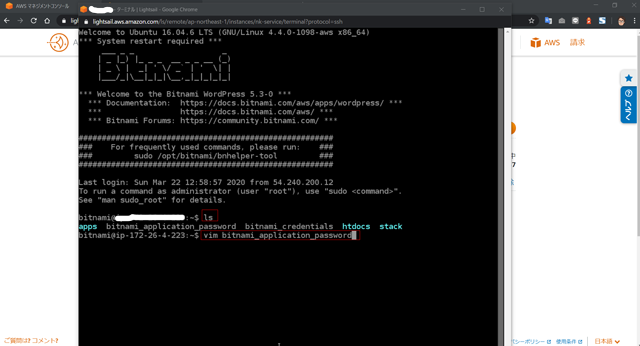
最初に、lsコマンドで、現在いるディレクトリのファイル名を確認します。
$ ls
apps bitnami_application_password bitnami_credentials htdocs stackvimでWordpressのユーザパスワードを確認します。
$ vim bitnami_application_password
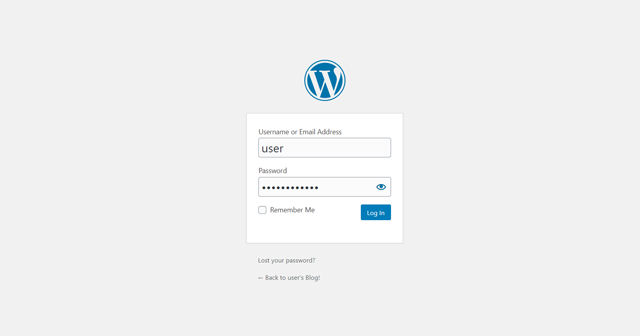
パスワードが確認できたら、WordPressにログインします。ユーザ名は[user]になります。

IPアドレスの固定
ここまで、WordPressを設置してログインしてみました。ここで一点問題があります。
パブリックIPアドレスが、動的IPになっています。通常はブラウザにIPアドレスを入力するとWebブラウザに表示されますが、インスタンスを停止、再起動するとパブリックIPアドレスが変わってしまい、元のIPアドレスへアクセスしてもページが表示されなくなります。
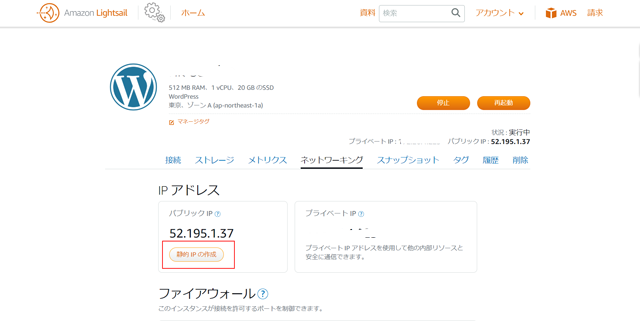
そこで、パブリックIPアドレスを固定していきましょう。
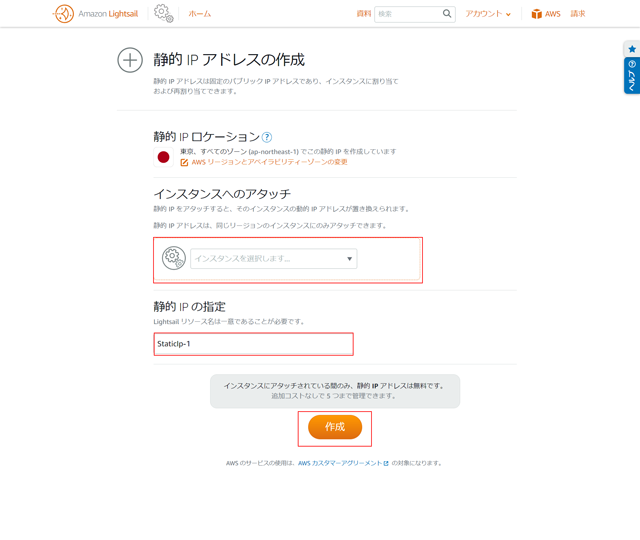
静的IPの作成をクリックします。

静的IPをインスタンスへ紐付けて作成をクリックします。

これで、新たな静的IPでアクセスするとWebサイトへアクセスできます。
ドメインの割り当て
最後に、取得した独自ドメインを静的IPアドレスに割り当ててドメイン名でサイトを表示させるようにします。
AWSではドメイン関連のサービスで、Route53というものがあります。Route53では、ドメインの発行、管理、DNSの設定などを一貫して行なうことができます。
今回は、ドメインの発行管理は、外部サービスのVALUE-DOMAINを使います。取得したドメインをAWSサーバで表示させるために、DNS設定を行ないます。
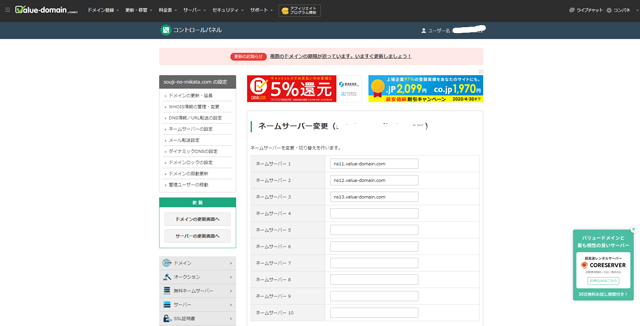
ネームサーバについて今回は、VALUE-DOMAIN側のサービスを使用します。

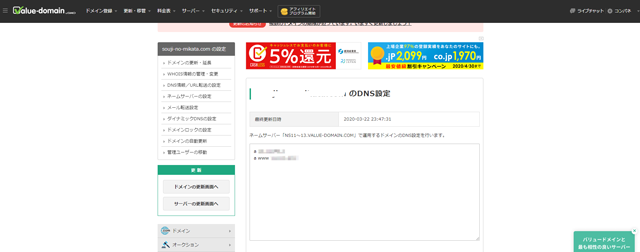
AWSのサーバでWebサイトを表示させるために、[Aレコード]の設定が必要です。
ドメインをIPアドレスに書き換えるための設定になります
Aレコードとは?

a ××.×××.×××.××× ←静的IPアドレス
a www ××.×××.×××.××× ←静的IPアドレス これでしばらく時間を置くと、発行したドメインでWebサイトを表示させることができます。
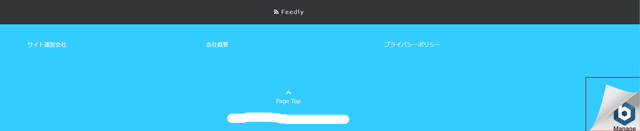
bitnamiバナーを非表示にする
最後にWordPressを表示すると、bitnamiイメージから作られたWordpressには、写真のようなバナーが表示されています。これを表示させないように設定します。

SSH接続から以下のコマンドを入力していきます。
$ sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1
$ sudo /opt/bitnami/ctlscript.sh restart apacheこれでバッチリ非表示になります。サイトをリダイレクトして非表示になることをご確認下さい。

